Visual Effects
Index
- Health Bar
- Procedural Toon Shader see on github
- Camouflage Shader see on github
- Dissolve Effect see on github
- Triplanar Mapping see on github
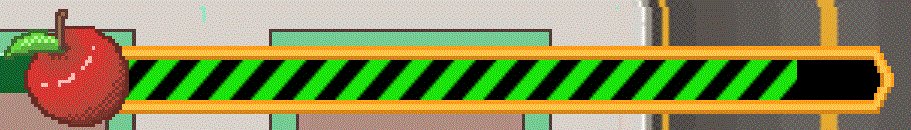
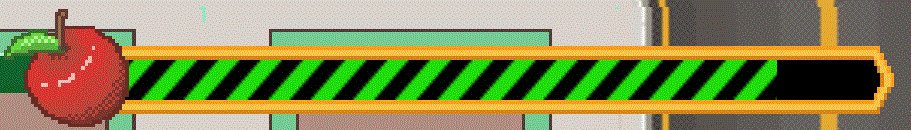
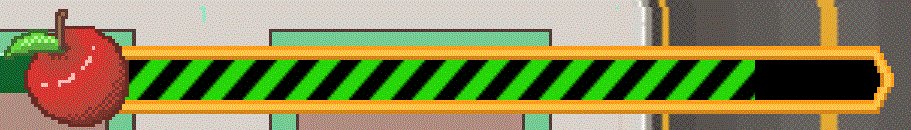
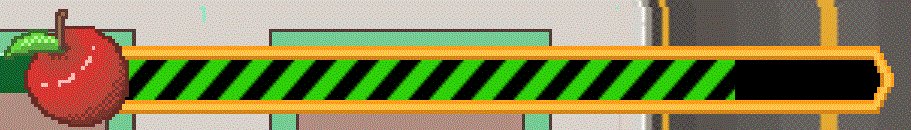
Health Bar

I made this health bar in a 48-hour Gamejam called Gamesforgood. Read more about the game here.
It has a scrolling texture and the color changes from green to red as your life depletes; it is very simple in theory and implementation but it is a practical example of actually using shaders in the real world rather than to keep in your github and put in your portfolio. Displayed above. In my portfolio.

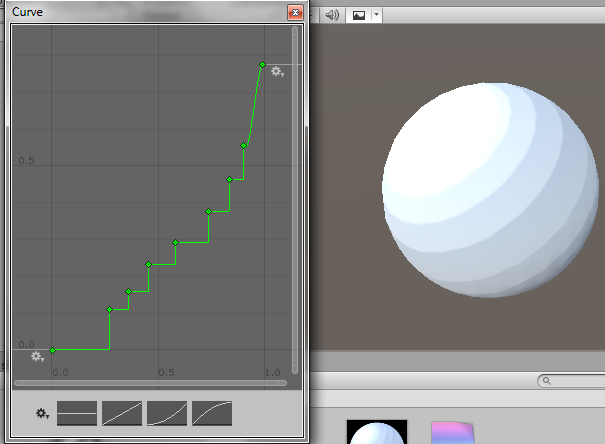
Procedural Toon Shader see on github
Swaps a linear lighting function with a non-linear one for a stylized look.
A normal lighting function usually returns a linear value from 0 to 1. This implementation takes that value and uses it as the input to a custom, non-linear function set by an Animation Curve element in the Unity Engine. It allows for the creation of “steps” in the lighting, where areas of similar illumination are attributed the same value, giving it a more cartoony look.

Camouflage Shader see on github
Applies a camouflage texture based on a pre-defined map.
This is a very simple shader but can allow for some pretty cool customization. It takes a black/white map, with camouflage being rendered where it is white.


Dissolve Effect see on github
Makes an object progressively transparent based on a noise map.

Triplanar Mapping see on github
Allows for axis-based coloring and texturing, allowing, for example, to fake snow on top of an object.
